#
Stappenplan beginnen bij Codecademy
#
Introductie
Als eerder uitgelegd in de intrductie gaan wij leren programmeren en coderen met hulp van Codecademy. Aan het einde van de les weetje wat Codecademy is en hoe je het kan gebruiken om te leren programmeren. Laten we beginnen.
#
Lessenplan
- Voor stap 1 gaan we de webbrowser openen die jij persoonlijk het meeste gebruikt op jouw computer. Hou er rekening mee dat het er anders uit kan zien dan bij jou. Zo krijg ik de extensie pagina momentum voor me.
Nu gaan we navigeren naar de website Codecademy. Dit doen we door in de website balk het volgende te typen: https://www.codecademy.com/. Als je niet weet waar dit moet kan je in de volgende image het zien met de rode balk.

Als alles goed is gegaan moet je de volgende pagina zien. Als dat zo is kan je naar stap 3.

Vanuit hier kunnen we beginnen met registeren. Als het goed is heb je of je eigen email adress of die van je ouders/verzorgers. Dit gaan we gebruiken onder het veld Email. In het volgende veld vul je een gekozen password in. Belangrijk zorg dat je dit onthoudt. Als je dit gedaan hebt kan je op Sing up klikken. Als dit klopt zie je nu voor je de volgende afbeelding:

In dien dit klopt kan je naar stap 4. Stap 4 is ook de laatste stap. Een ding als je een nieuw account heb volg je dit. Anders moet je inloggen met het bestaande account. Vanuit daar kan je verder in stap 4.
- Ik ga nu je navigeren naar de HTML course en hoe je dit kan starten. Dit ga ik voornamelijke doen door middel van images. Alleen ik zal even kort uitleggen hoe en wat je kan krijgen van het scherm.
Explore on your own.

Natuurlijk gaan we zelf op onderzoek dus je kan klikken op de rechter. Dit betekent zelf ontdekken. Je kan op aanbeveling krijgen maar daar zijn we hier niet voor.
Op weg naar HTML.

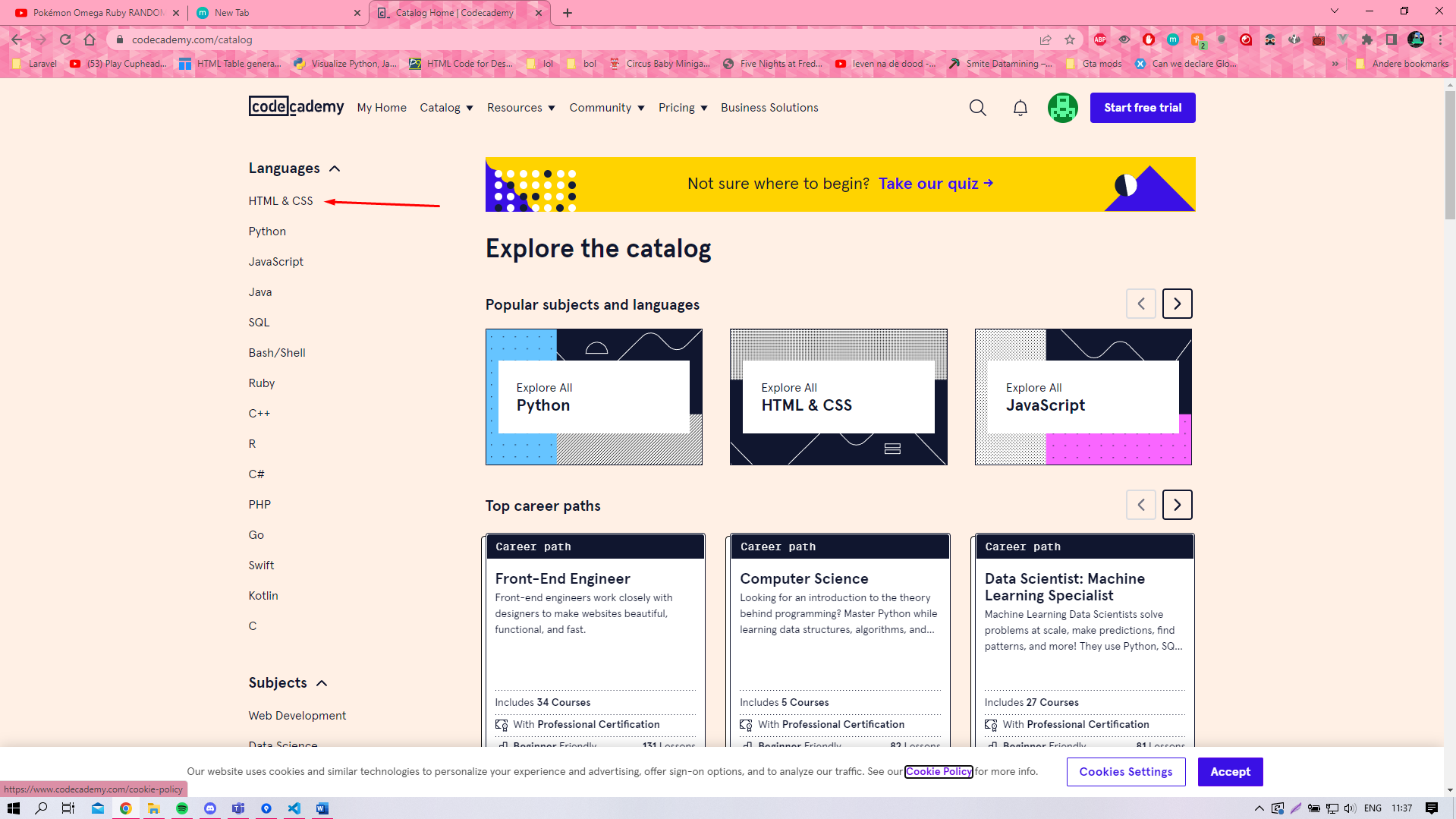
Je bent nu succesvol op de main pagina. Als het goed is hoort er links een aantal codeer talen te staan. Je mag natuurlijk zeggen ik kies iets anders dan HTML en CSS. Alleen voor deze curus focussen we op HTML en CSS. Als het er niet tussen zat kan je het vergrootglas gebruiken om er naar te zoeken.
HTML page en wat nu?

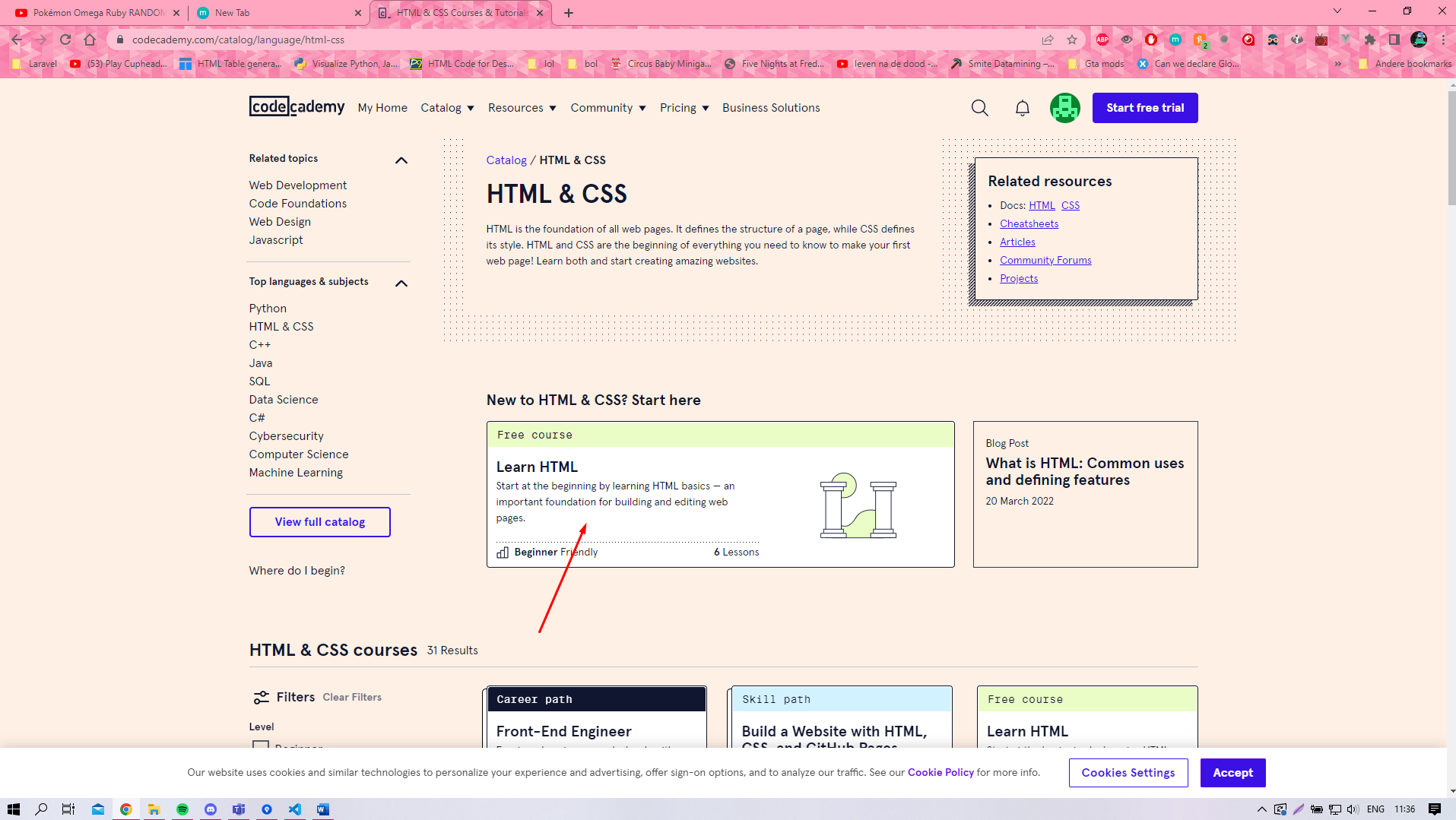
Zo je hebt gemaakt tot de HTML pagina voel je gerust om even rond te kijken op de pagina. Er staat van allemaal soorten informatie hier. Het kan nuttig zijn om te bekijken. Mocht je willen beginnen met de les moet je op de aangegeven plek klikken op de course te openen.
Wat houdt de course in?

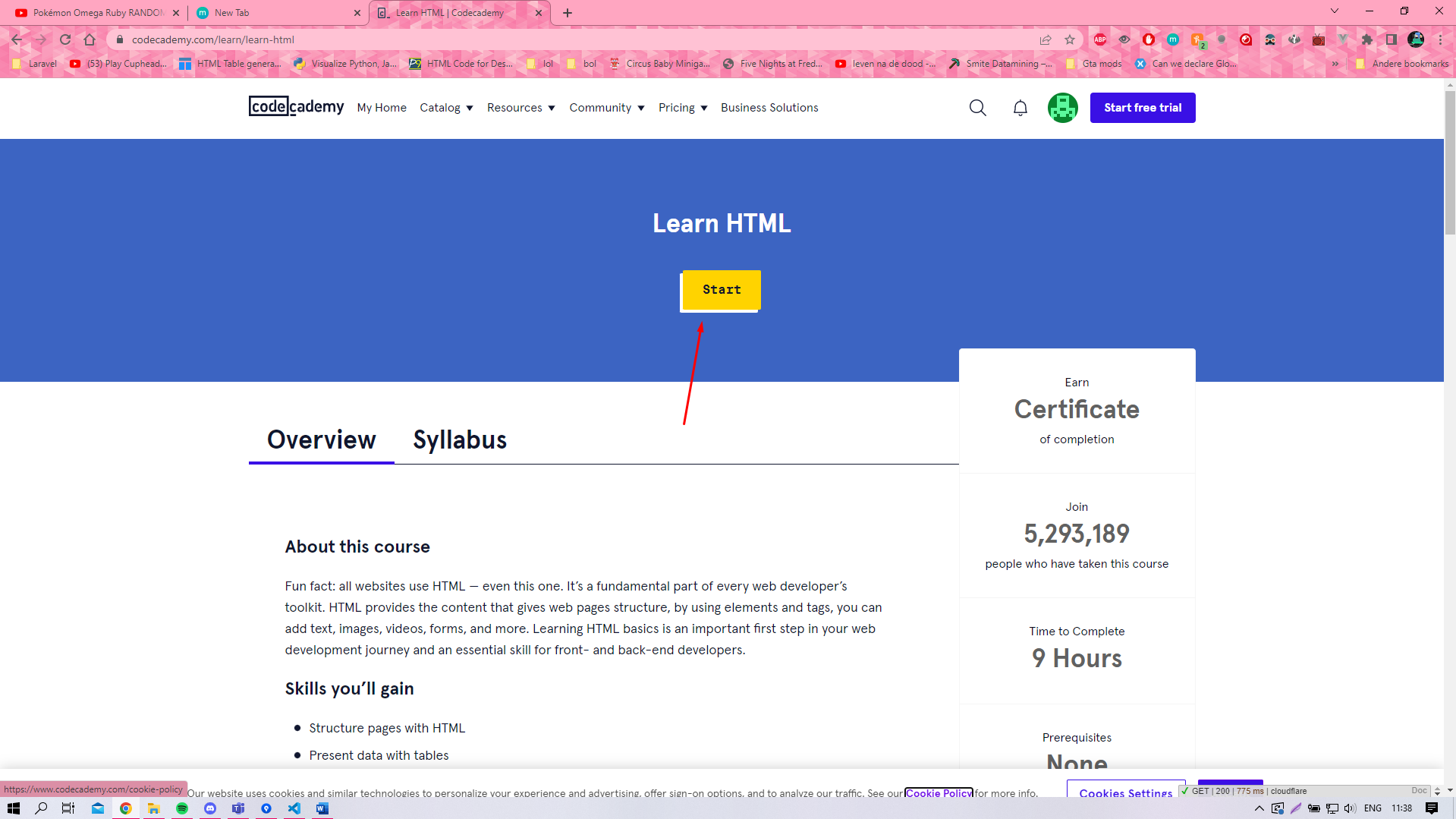
We zijn er bijna nog even vol houden. Deze pagina geeft je een paar tips over de course. Ook kan je zien op de pagina wat je hier gaat leren. Als je de course wilt beginnen druk je op de start knop op de pagina.
De start of de course en nog wat uitleg.

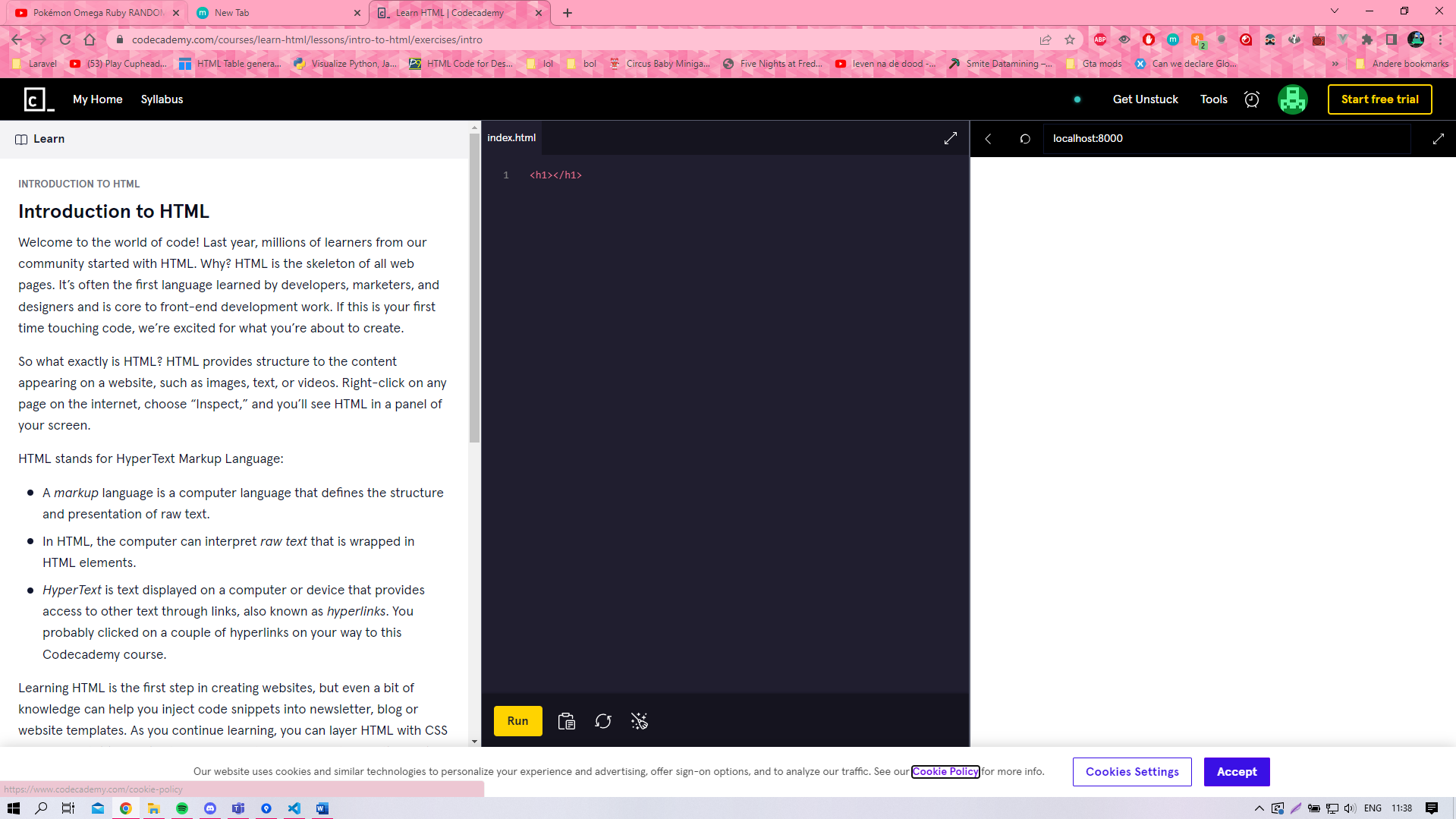
Hey je hebt het gemaakt en kan nu de course beginnen. Ik zal hieronder nog even kort uitleggen wat elke kant van het scherm inhoudt.
# De Linker kant van je schermHier in vindt je de opdracht en vaak ook uitleg over de opdracht. Dus het vaak verstandig dit door te lezen en te begrijpen.
# Het midden van je schermIn het midden gaan we code typen voor de opdracht van links. Vaak staat hier al een stukje code om je op weg te helpen. Verder hebben we nog een aantal knoppen. Ik zal ze doornemen van links naar rechts:
- Run: Hier mee kan je de code uitvoeren of te wel je opdrachten checken.
- Copy board: Orgineel dacht ik dat je hiermee kon plakken. Maar als je dingen wilt bewaren uit de editor. Kan je op dit icoontje klikken en het kopieert alles voor je. Dit kan je weer plakken met vaak CTRL + V of uit me hood op mac Command + V.
- Reset: Dit icoontje staat ervoor dat je editior wordt gerest naar de first state in de les. Let erop er is geen confirmatie voor dus als je erop klik is alles weg.
- Bezem icoontje: Coders staan bekend dat hun niet altijd netjes aan de code regels houden of wat wij noemen formatting. Nou ga ik je dit niet nu uitleggen en vertellen wat het precies is. Mocht je denken ik kan mijn code niet meer lezen druk dan is op dit icoontje en zie wat er gebeurt.
# Tot slot rechts van je schermDit is een vrij simpel scherm. Als je op run drukt in het midden krijg je rechts zien wat de uitkomst is en dat is alles.
#
Einde
Nu weet je hoe je codecademy kan gebruiken en ook hoe je kan leren coderen. Als je het leuk vindt zal ik zeggen loop is door de cursus HTML en CSS heen. Als je het dan nog niet zat ben kan je altijd door gaan met JS. Als je vragen hebt kan je altijd langs komen op een codedojo en dan kunnen we samen kijken.
